We all love to hate Comic Sans. The notorious typeface is an inside joke among design lovers that provides a conduit for mutual disdain, while others begrudgingly accept the font's place in pop culture. As Microsoft describes it, the "groovy script font" is arguably the most hated typeface of all time. But it is also one of the most popular. As designers, we dismiss the reason for Comic Sans' popularity with the argument that it's only used by amateurs who don't know any better—the common folk who don't possess the divine gift of innate design literacy. It's time to step off the high horse and realize that there's more to this story than a world full of design-idiots wielding powers beyond their comprehension.
Why do you hate it?
There are about a million reasons to hate Comic Sans. Most would say it's overused, it's badly used, it looks silly, etc. Typographers and designers such as
David Kadavy will point that the typeface exhibits poor use of typographic fundamentals. Some people hate Comic Sans so much that there has been a website devoted to
banning the font, and even a
game created to kill it! Why does something as innocent as a font bother us so much?
YouTube vlogger
Vsauce proposes the theory that Comic Sans lies in what is called the
uncanny valley. In the simplest terms, this is the idea that when something appears almost, but not exactly, like natural beings, it makes us uncomfortable.
 |
| Diagram that charts how our familiarity with things that possess human likeness are more aesthetically pleasing, except in the uncanny valley. |
|
In terms of design aesthetic, it's possible that Comic Sans fits into this "no man's land" category because it's not a precise, balanced font like Garamond but it isn't an organic, hand-written script either. But not everyone feels this way. Journalist Patrick Kingsley explains his first experience with choosing fonts:
There was something called Helvetica, but that was too bland. And I toyed with this sophisticated thing called Garamond, but eventually found it too formal. Comic Sans, though–that seemed about right.
To Kingsley, Comic Sans provided an aesthetic that classic typefaces couldn't. And of course, as designers, this thought process is what drives us crazy! How could our beloved Helvetica be tossed aside for something so ugly? How can so many people do the same thing? Designers are threatened by Comic Sans because it exposes our underlying fear:
If so many people don't understand design, how can it possibly be effective?
The Creative Brief
 |
| Microsoft Bob's literal "desktop" using Times New Roman. |
Vincent Connare designed Comic Sans in 1994 for Microsoft Bob (code named the Utopia Project), an operating system designed for children and novice users. The user interface featured a cartoon dog named Rover who spoke in speech bubbles very similar to comic books. When designing the font, Connare mimicked the hand-drawn lettering style in comics, hence the name Comic Sans. But there's more to be said about the design of Comic Sans than just it's appropriate style.
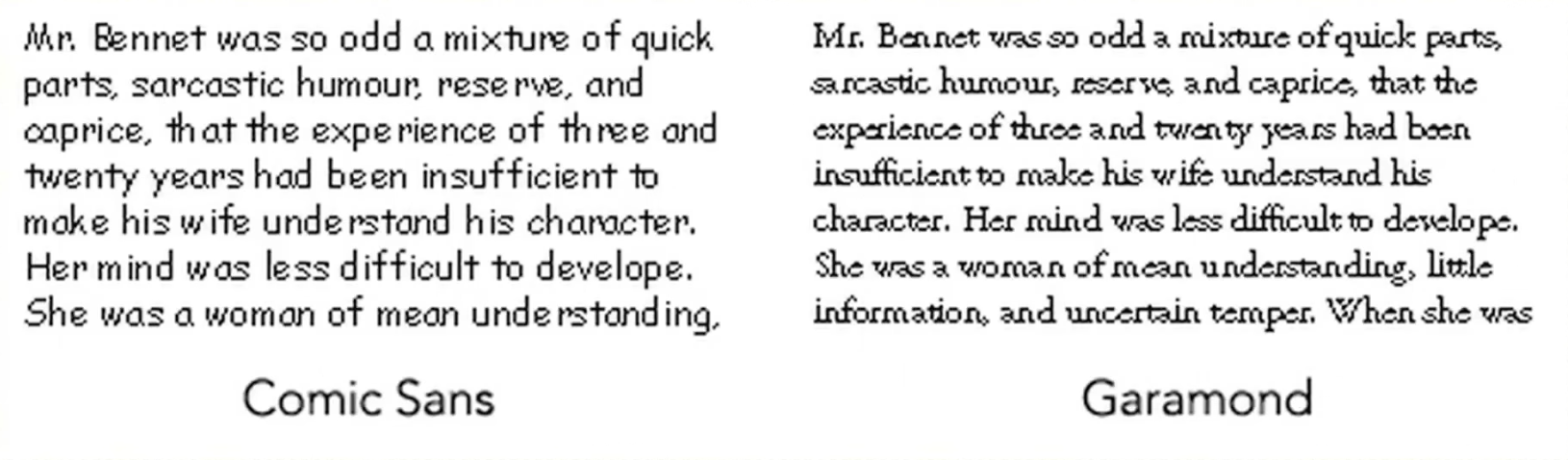
The first personal computers used screens that had extremely low display resolutions. This caused type to become aliased and more difficult to read. When Connare designed Comic Sans with this in mind it resulted in a typeface that was better than Garamond in terms of readability.
 |
This example shows Comic Sans and Garamond as they would appear aliased at the same point size.
|
Connare understood that being able to easily read the typeface was essential to his target audience. The
British Dyslexia Association mentions that Comic Sans is a great typeface for children learning to read and struggling with dyslexia because of it's easily distinguishable characters.
What Design Is All About
I like Comic Sans because it is a good design solution. But unfortunately, we never see it applied to the right problem. Connare explains:
Comic Sans was not designed as a typeface but as a solution to a problem with the often overlooked part of a computer program’s interface, the typeface used to communicate the message. There was no intention to include the font in other applications other than those designed for children when I designed Comic Sans.
Regardless, when Microsoft Bob flopped the company carelessly threw Comic Sans into the default font pack for Windows 95. The personal computer was a huge success and Microsoft's mission statement, "a computer on every desk, in every home" was actualized. Soon everyone had a collection of ~200 fonts at their disposal and Comic Sans became the go-to for many.
This brings us back to what us designers fear the most: becoming irrelevant. We marvel at the popularity of Comic Sans and arrogantly peg every non-designer as a novice with no taste in our attempt to come up with an explanation. But this brash assumption couldn't be further from the truth. Designer Corey Holms, a supporter of Comic Sans, provides a strong argument for why we shouldn't hate the typeface or the people who use it:
Most of the designers who mock Comic Sans don't seem to understand that the person using it is not necessarily displaying poor taste, but rather trying to communicate at a rudimentary level with the tools available to them. Comic Sans is proof positive that design works. The public gets it and understands that type means more than just words.
But perhaps Connare, explaining why his unanimously detested typeface has gained popularity, sums it up best: "Why? Because sometimes it's better than Times New Roman, that's why."
Sources:
Vsauce's "A Defence of Comic Sans":










