Over my last few years in college as a design student, I've picked up on the common trends and techniques used in typography. Design, and specifically typography, has seen a return to hand-done and ornamental styles, rejecting the machine-like, crisp, and simple Swiss approach that was so dominate during the 90's and into the 00's. However, our new era of design is not without its own handful of cliches. In particular, there are many overdone cheap tricks that I've seen circling the design field. Today I thought I'd call out those typographic cliches that are muddying down modern design and enabling designers to ignore concept and content. Here are the top 5 offending cliches I can think of.
I. Too Many Typefaces
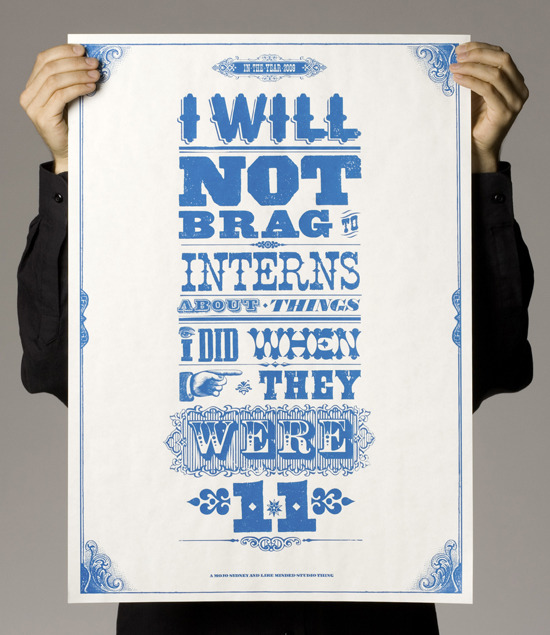
A different typeface for every word! Wooo! I love typography!
The idea of excessive and loud typefaces comes from the industrial revolution when companies had to try to outshine other companies with bold, ornamental, and eye-catching type in order to draw viewers to their ads. Today, many designers try to replicate that style. However, just because the vintage reference is heavy-handed doesn't mean we have to be! Too many typefaces can be overwhelming and often (like in the image above) doesn't have anything to do with the content. In order to avoid overdoing it, stick to just a handful of typefaces (3 or 4) and make sure they complement the content!
II. Excessive Effects
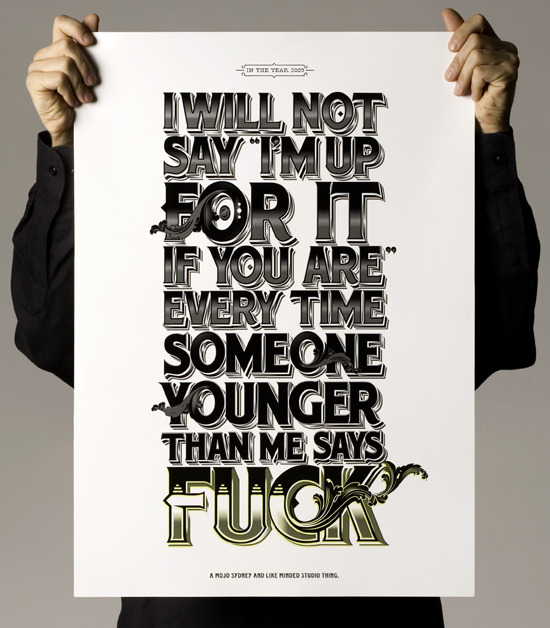
This poster uses outlines, shading, ornamentation, drop shadows AND gradients! COOL!!!
Recently there's been a trend, especially in Tyler, to use lots of effects and ornamentation in Typography. I won't lie; I'm guilty of it, too (I mean, doesn't everything just look so much better with some dimension?) But as young designers, we should probably steer clear of using too many effects until we really nail down the concepts and basics of design. Especially when many of these effects don't actually do anything to complement your concept.
III. Let's (Not) Go Retro
A retro design for a company from 2011! Makes total sense, right?
As mentioned previously, there has been a reactionary return to retro and vintage styles in design. While the vintage look definitely has a more inviting and personal aesthetic, it doesn't always work with the concept. A fuel company from 2011 set in a vintage typeface on a textured background doesn't really make a whole lot of sense. Reserve the vintage look for things that suit your assignment.
IV. Foreign Faces
Typeface so Russian it's almost offensive!
Now I'm probably going to sound like I'm contradicting myself here, but it is possible to be so relevant to your concept that it becomes cheesy. Being art students, we tend to try to find our fonts on free websites that offer a vast plethora of stylized typefaces. However, a lot of these typefaces are stylized to the point where they become parodies of styles they're trying replicate. Common offenders are fonts for Russian, Western, Asian, and Old English/Irish style type. Take, for example the image above. Aside from the fact that Batman has nothing to do with Russian Constructivism, the font used for the poster is so Russian that it becomes kitschy and tacky. Instead of trying to replicate certain styles completely, it might look better to draw elements from those styles and create a more modern rendition, like
La Boca did for their Black Swan Posters
V. Rampant Ribbons
Oooo Ribbons make everything so schnazzy
Ribbons are becoming increasingly popular in design, probably thanks to Jess Hische. But if you're not Jess Hische, you probably shouldn't be using ribbons. Or at least not so many. They're an easy way to make something look fancy and dimensional, and honestly, I think they look great most of the time. But they're also starting to litter the design world, and they often have very little to do with concept. Not to mention that they're a fad, and like leopard print and cargo pants, all fads tend to look absurd in retrospect. For desgns that transcend time, it might be better to avoid framing type in ribbons.
With all that being said, rules are often made to be broken. As young designers, it's easiest for us keep out of the design gutters if we avoid the things mentioned, but sometimes breaking the rules just works. It's up to your discretion. Hell, if you can make a vintage Russian poster with 14 typefaces in a column of ribbons, kudos to you! Hopefully, though, this article will help you make those choices consciously and with great intention. And if not, well, you can't say I didn't try to warn you!